
アフィリエイト広告を貼りたいけど、そのままドンッと貼ると
アフィリエイト感まるだしで何だかいやだな・・・
そんなこと思ったことありませんか?
この記事では、
アフィンガー6のブロックエディターで、アフィリエイトのリンク広告ををボタン化する方法を解説いたします!
具体的に言うと、
↓こんな感じのアフィリエイト広告から↓
↓↓↓↓↓↓↓↓↓↓↓
こんな感じの、ボタン型にする方法ですね★


それでは手順をご説明します~!
アフィリエイト広告をボタン化する大まかな流れ
ブロックエディターでのアフィリエイト広告のボタン化の大まかな流れは、
以下のようになります!
①+ボタンでクラシックを選択する
②タグからボタンAを選択
③ツールからソースコードを選択
④ソースコードのボタンA(<a~a>)の箇所を消し、ASP広告のリンクを貼る
⑤ボタンの名称を手入力する
完成!
それではスクショを使ってより詳しく解説していきます!
スポンサーリンクスクリーンショットでアフィリエイト広告のボタン化の手順を詳しく解説
それではやってみましょう!

覚えてしまえば簡単!
①+ボタンでクラシックを選択
●こちらはブロックエディターでの画面です。
まず、編集画面の+ボタンをクリックします。(+ボタンで名称あってるのか?)
水色の〇で囲ってある2か所のどちらでも大丈夫です。
※以下クリックする箇所は水色の〇で囲います。

●そしたら左側に色々選択できるところがありますが、
ここから「クラシック」をクリックします。

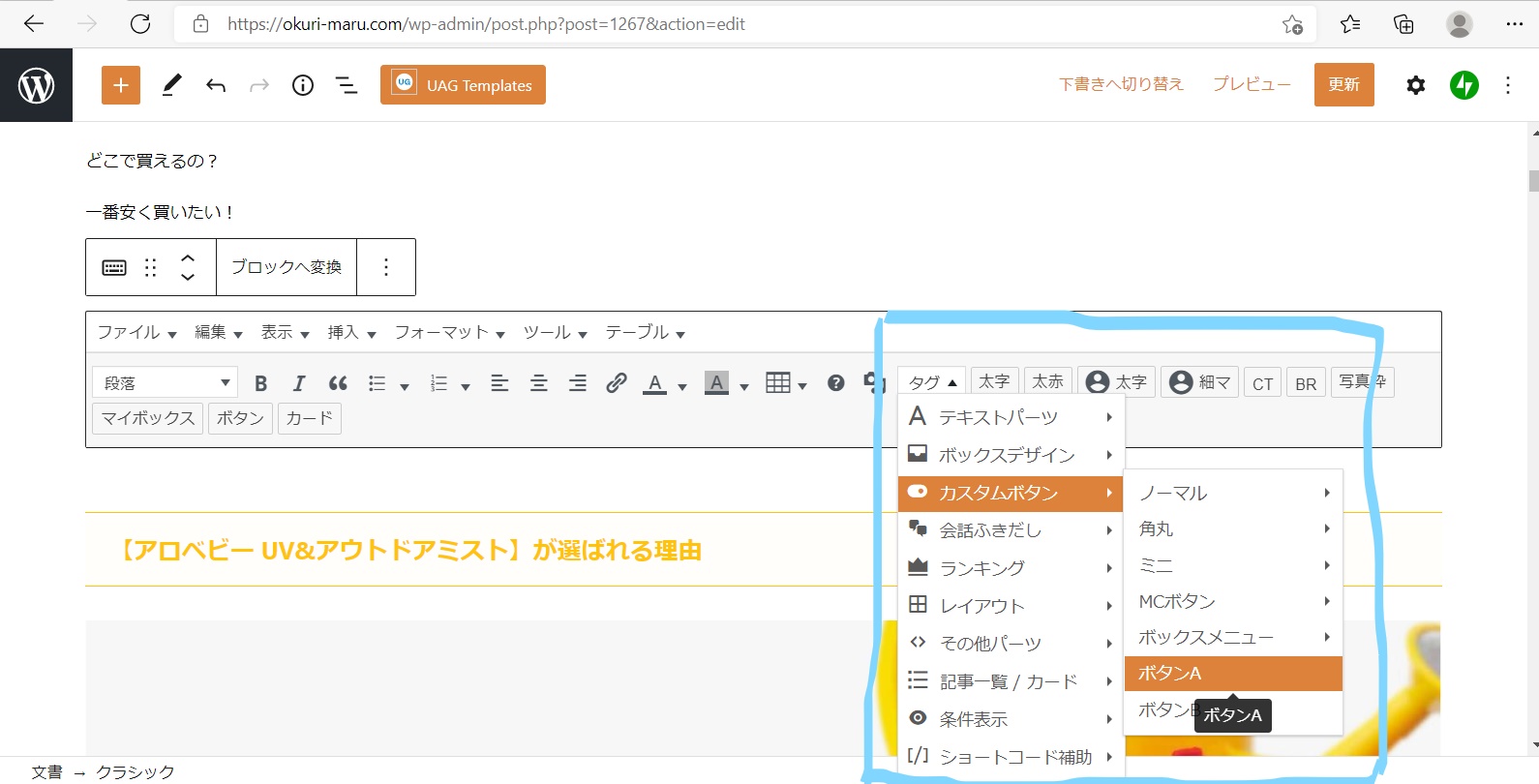
②タグからボタンAを選択
●クラシックをクリックすると、その部分だけクラシック編集ができるようになります。
その中から
タグ→カスタムボタン→ボタンA
をクリックします。

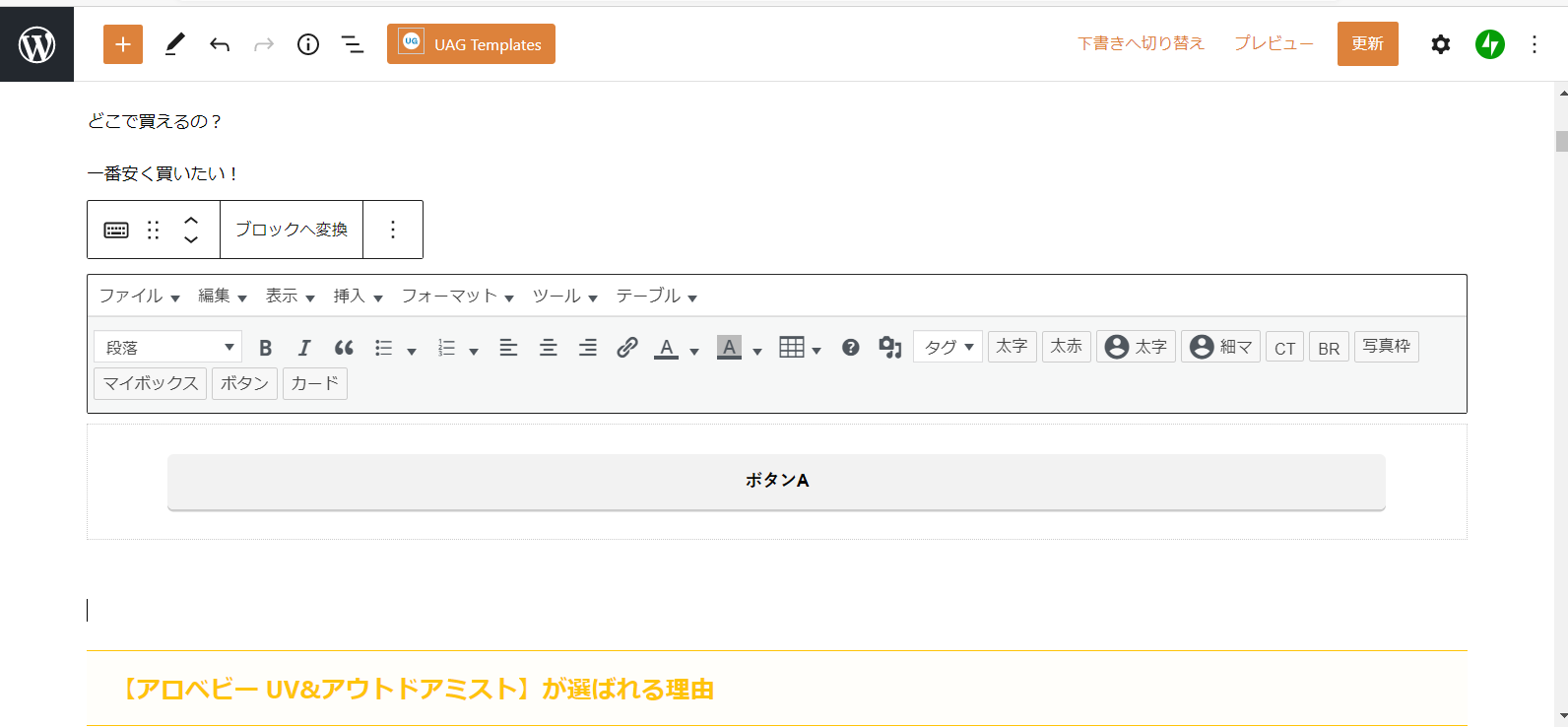
●そうすると、以下のように、
グレーの「ボタンA」が出現すると思います!

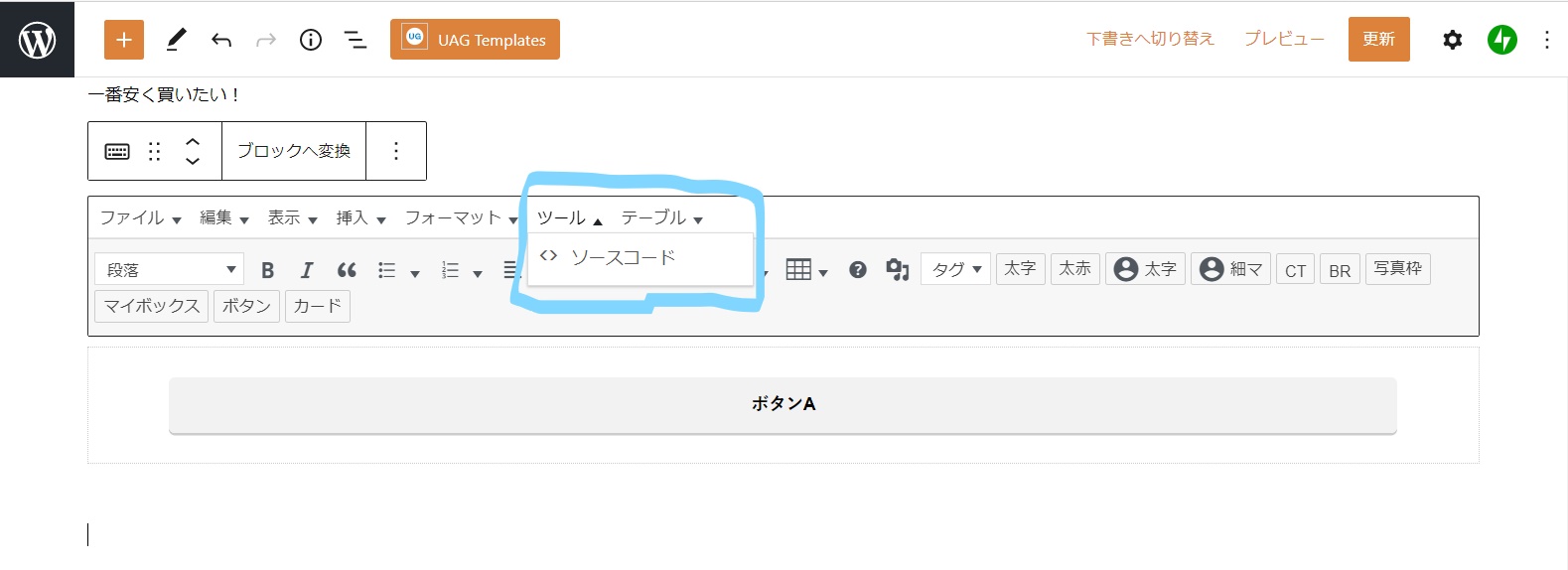
③ツールからソースコードを選択
●次に、ツールからソースコードを選択します。

④ ソースコードのボタンA(<a~a>)の箇所を消し、ASP広告のリンクを貼る
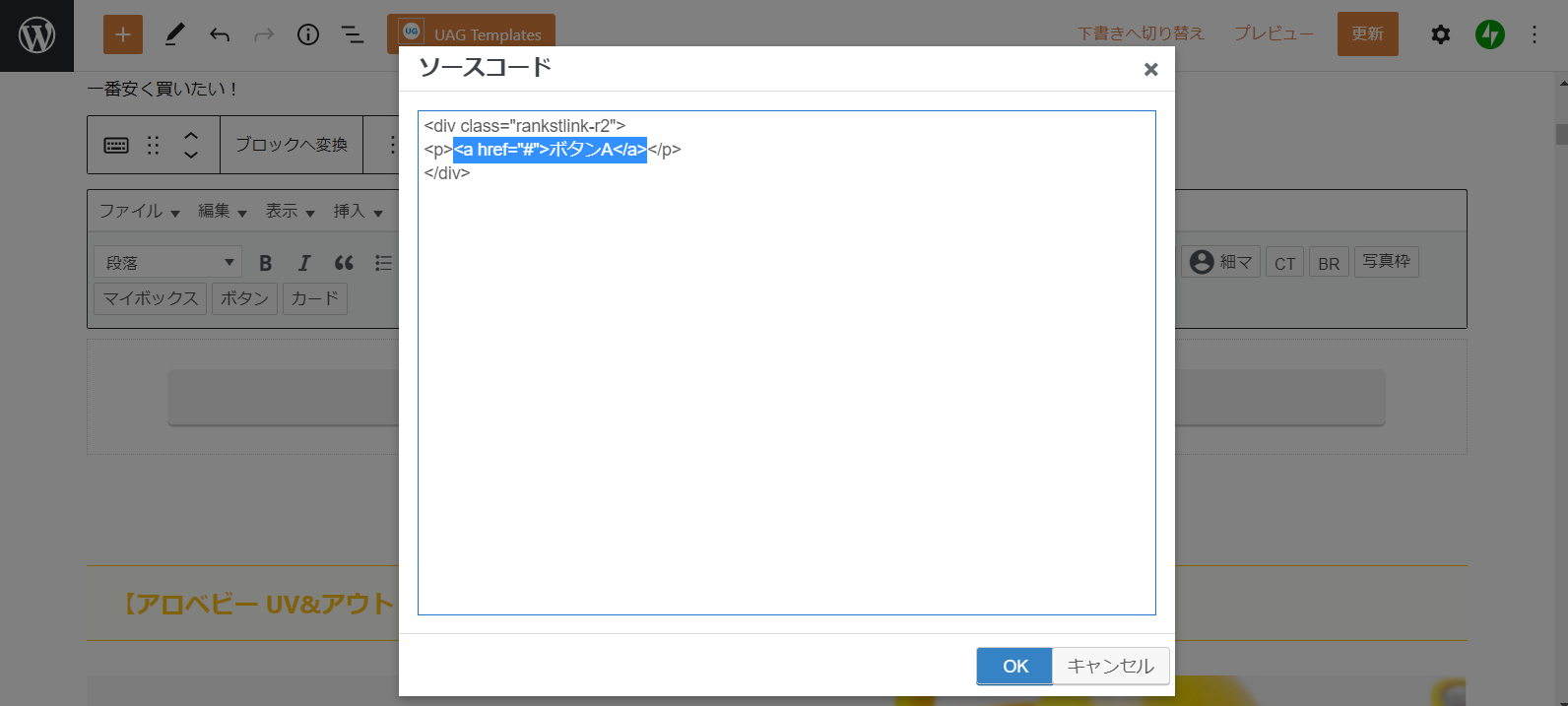
●ソースコードを選択すると、HTMLの入力画面が出てくるので、
その<a~a>の箇所を消します。

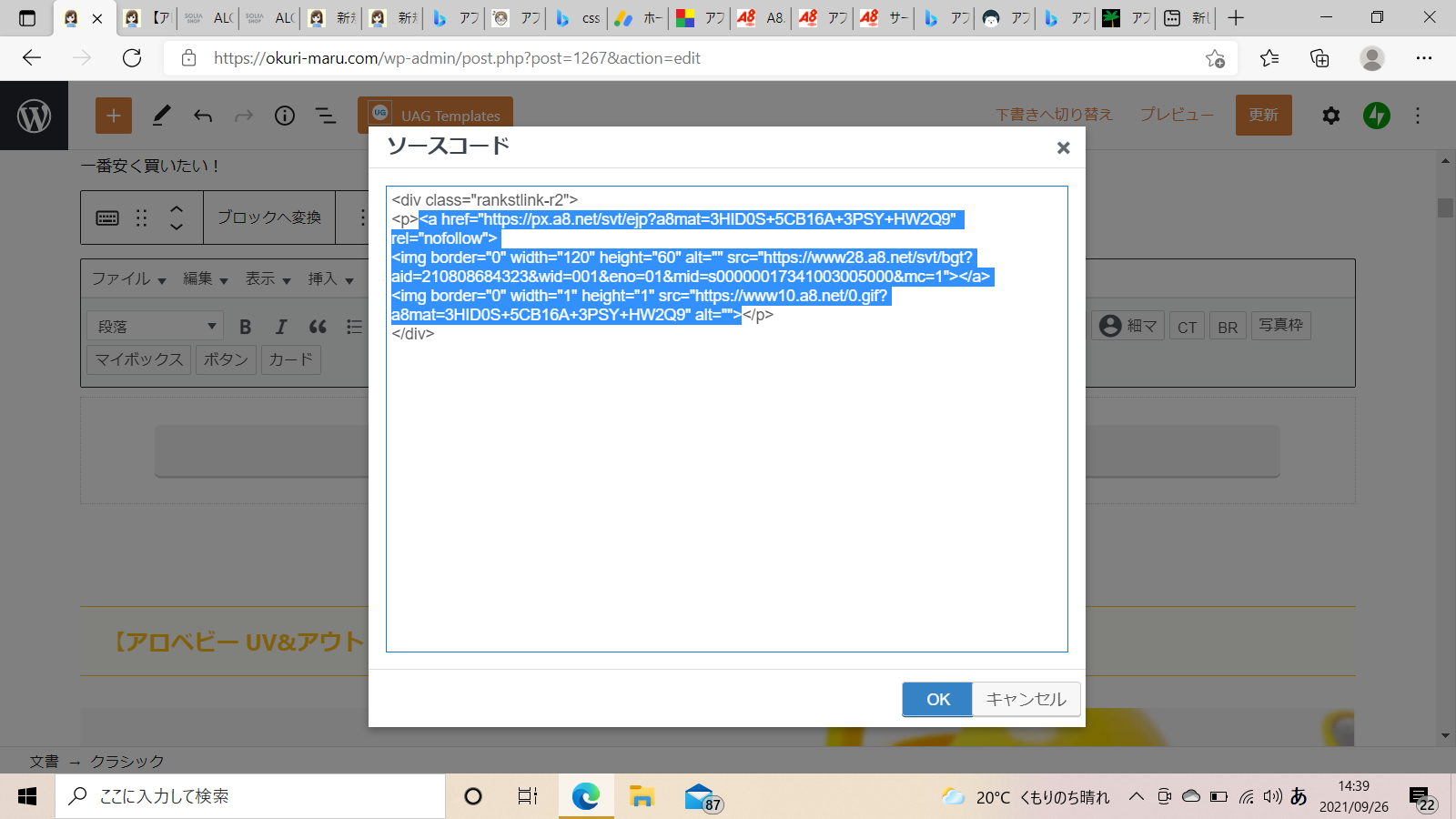
●消したら、今消した<a~a>があった箇所にASPの広告コードを貼り付けます。
※ASPの広告リンクのコピーの仕方は省きました!💦

⑤ボタンの名称を手入力する
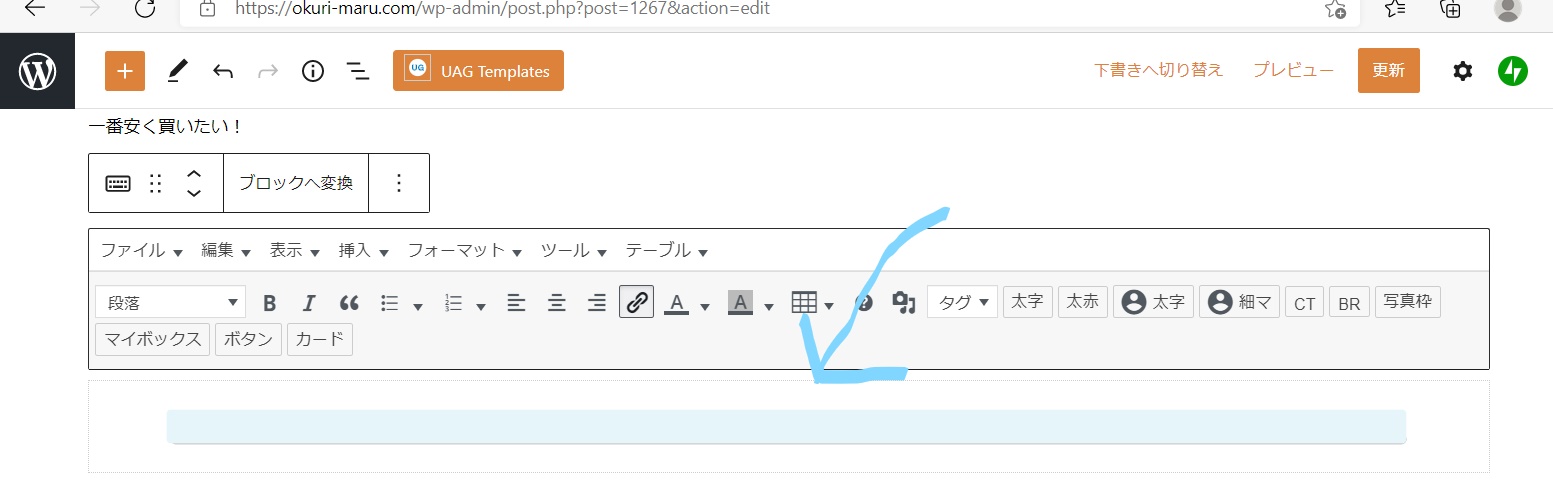
●無事にASPの広告コードを貼り付けることができたら、
以下のように文字がない空っぽのボタンになります。

●この空のボタンをクリックすると手入力できるので、
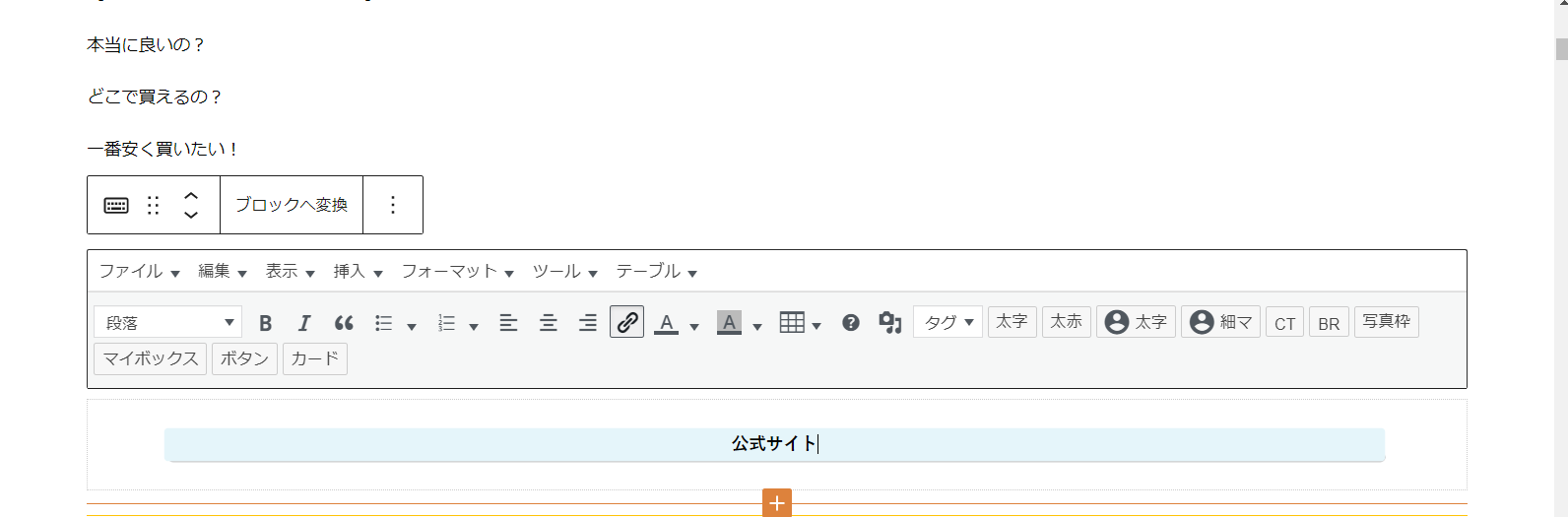
好きなボタンの表示名を入れます。
試しに「公式サイト」と入力してみますね。

⑥完成!プレビューでチェックしてみましょう
●これで完成です。
編集画面ではこのままの味気ないボタンですが、プレビューを見てみるとちゃんとしたボタンになっています。
チェックしてみましょう。

まとめ
いかがでしたか?
できましたでしょうか??💦
アフィリエイト広告をボタン化するやり方は他にもあるので、自分に合った方法が見つかるといいですね!
アフィンガー6のブロックエディターで普段編集しているという方の参考になれば幸いです。
